No Husky Goes Hungry
To connect the UW Farm, the UW Pantry, and the UW students, my project partner and I created a mobile application designed to keep track of supply inventory between the programs, making it easy to communicate back to students and delivery volunteers to efficiently provide fresh produce to students who are experiencing food insecurity.






The Project
Tools used:
For our Design Methods (INFO 360) class, my teammate and I created the No Husky Goes Hungry mobile app after we saw a need for a solution to minimize food insecurity on our college campus. Once the project was completed, our TA asked my teammate and I to use our design specification for future classes as a leading example.
Planning
Research
According to the University of Washington (UW),
an estimated 15%-25% of college students struggle with food insecurity.
Food insecurity means not having a sufficient amount of food. It applies to those who are anxious about where and when their next meal will be. With not enough funds for nutritious food options, it often results in a poor diet and dependence on food relief.
After conducting secondary research, we began tackling this problem by interviewing members of the UW Pantry, a volunteer run service with the purpose of providing free food to students, and members of the UW Farm, another volunteer run program on campus. They produce over six tons of produce for campus and the community over the year and throughout the year they donate boxes of fresh produce to the UW Food Pantry.
Pivot Point
Originally we planned to create a money-transferring mobile application where students in the dorms could transfer their leftover dining hall money to students experiencing food insecurity.
However after interviewing the stakeholder, it was evident that the UW Pantry and the UW Farm are facing a communication gap with each other. When produce donations are available for the Food Pantry to pick up, the volunteers are slow to respond because there is no set system to notify them. The existing solution consists of an inventory excel sheet with the purpose of documenting all the produce available at the farm, but the inventory changes constantly. This slows down the delivery of fresh produce to the UW Pantry, and in return, makes it harder to provide food to students.
There was an opportunity to fill in the communication gap, and thus we created the No Husky Goes Hungry app.
Design Process
Sketches
Below are some sketches I did while brainstorming ideas on how the app would function and look like. After we had about 15 sketches, we conducted a usability test by having at least 6 UW students interact with paper prototypes. When they would point a finger at a button, I would replace the sketch to the one that corresponds with the action of the button they pointed to. We then recorded any confusion or problems they had during the process.






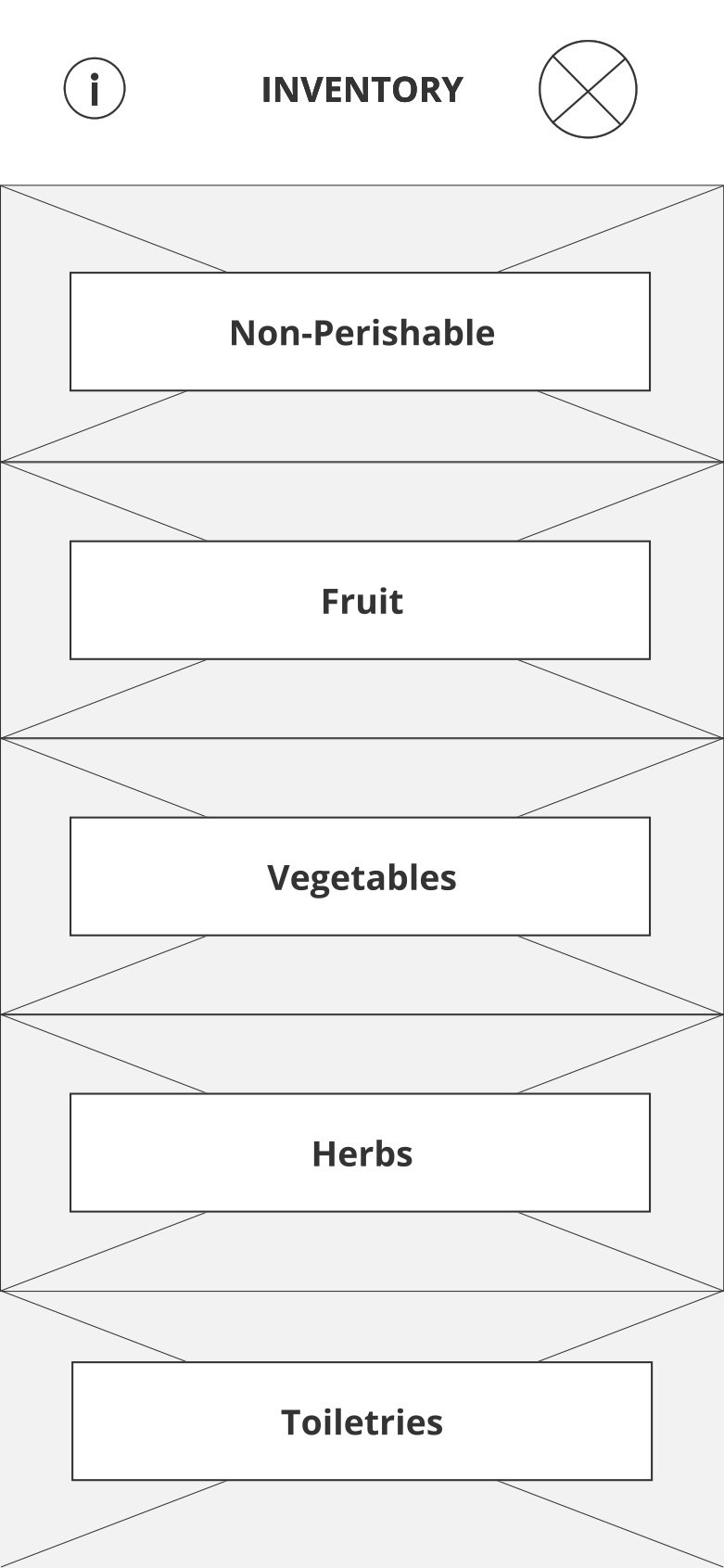
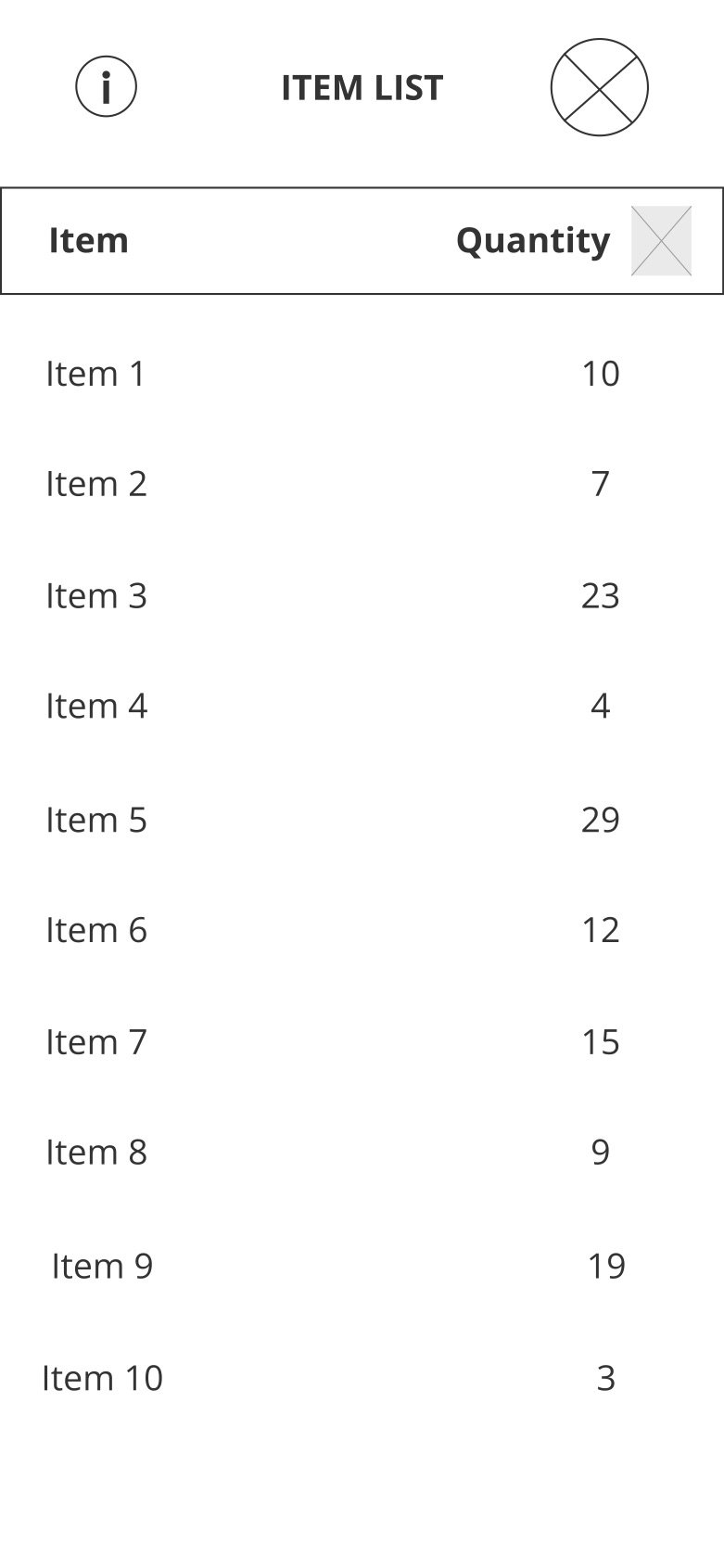
Low-fidelity Wireframes
After we conducted usability testing on the paper sketches, we implemented the feedback we gained into the low-fidelity digital wireframes made in Figma. Some of the features we added are a more clear indication of when someone is in edit mode as well as asking frequently the users to confirm their actions so to not miss any steps in the communication process.






User Flows
Since there are multiple stakeholders and UI for each type of user (UW student, UW Pantry Volunteer, and UW Farm volunteer), we created user flows for each major navigation path.
Diagram showing user flow when in UW Farm Volunteer View.
Diagram showing user flow when in UW Pantry Volunteer View.
Diagram showing user flow when in UW Student View.
Next Steps…
Upgrade visual components of the app to improve visual aesthetic.
Create a working prototype.
Make a desktop-friendly version of the app.
Conduct usability testing with real stakeholders.



